Using DB
1.76.1
stylesheets
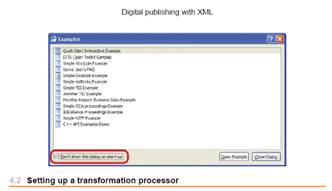
In the standard stylesheets, screenshots are formatted in mediaobject (both with and without being wrapped in informalfigure) and appear correctly within listitems:

The relevant FO for that listitem is:
<fo:list-item space-before.optimum="1em"
space-before.minimum="0.8em"
space-before.maximum="1.2em" id="d0e975">
<fo:list-item-label
end-indent="label-end()">
<fo:block>3.</fo:block>
</fo:list-item-label>
<fo:list-item-body start-indent="body-start()">
<fo:block><fo:block>In
the final screen, click on Install. That will launch Serna.
When
Serna starts, a
window titled <fo:inline>“Examples”</fo:inline> may appear.
At
the lower left,
click on the checkbox <fo:inline>“Dont show this dialog on
startup”</fo:inline>.</fo:block><fo:block
start-indent="0pt"
space-before.minimum="0.5em"
space-before.optimum="1em"
space-before.maximum="2em"
space-after.minimum="0.5em" space-after.optimum="1em"
space-after.maximum="2em" id="d0e986"><fo:block id="d0e987" text-align="center"
><fo:external-graphic src="url(images/4A.png)" width="120mm" height="auto"
content-width="scale-to-fit"
content-height="scale-to-fit"
content-type="content-type:image/png"
text-align="center"
/></fo:block></fo:block><fo:block space-before.optimum="1em"
space-before.minimum="0.8em"
space-before.maximum="1.2em">Close that window and
exit
Serna.</fo:block></fo:block>
</fo:list-item-body>
</fo:list-item>
Using
customized
stylesheets
In my customization I have screenshots that are in a mediaobject (I’ve also tried wrapping in informalfigure):

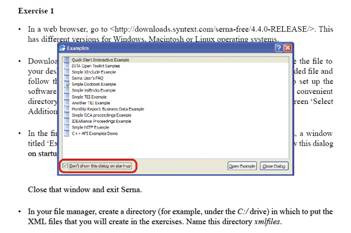
This is the following page where I’ve tested putting the mediaobject outside an orderedlist (in body text). This does create space for the screenshot (the section title 4.2 occurs below the screenshot):

I get the same
result in an
itemizedlist:

The FO for that
listitem is:
<fo:list-item space-before.optimum="1mm"
space-before.minimum="1mm"
space-before.maximum="1mm" id="d0e975">
<fo:list-item-label color="#000000" font-size="12" end-indent="label-end()">
<fo:block>3.</fo:block>
</fo:list-item-label>
<fo:list-item-body
start-indent="body-start()">
<fo:block><fo:block
space-before.optimum="0mm"
space-before.minimum="0mm"
space-before.maximum="0mm"
space-after.minimum="3mm" space-after.optimum="5mm"
space-after.maximum="7mm"
line-stacking-strategy="font-height">In the final
screen,
click on
Install. That will launch Serna. When Serna starts, a window
titled
<fo:inline>‘Examples’</fo:inline> may
appear. At the lower left, click on
the
checkbox <fo:inline>‘Don<fo:character character="’"/>t show this dialog on
startup’</fo:inline>.</fo:block><fo:block
start-indent="0pt" span="all"
padding-top="0mm" padding-bottom="0mm" margin-top="0mm" margin-bottom="0mm"
space-before.minimum="0.5em"
space-before.optimum="1em"
space-before.maximum="2em"
space-after.minimum="0.5em" space-after.optimum="1em"
space-after.maximum="2em" font-size="10.5pt" font-weight="bold"
font-style="normal" color="#000000" text-align="justify"
space-before="0mm"
space-after="0mm" id="d0e986"><fo:block id="d0e987"
text-align="center"
><fo:external-graphic
src="url(c:/xmplar/book_XML-concepts-in-practice/images/4A.png)"
width="120mm" height="auto" content-width="scale-to-fit"
content-height="scale-to-fit"
content-type="content-type:image/png"
text-align="center"/></fo:block></fo:block><fo:block
space-before.optimum="0mm"
space-before.minimum="0mm" space-before.maximum="0mm"
space-after.minimum="3mm"
space-after.optimum="5mm" space-after.maximum="7mm"
line-stacking-strategy="font-height">Close that window and exit
Serna.</fo:block></fo:block>
</fo:list-item-body>
</fo:list-item>
I cheated a
little by adding
a “space-before” value in the fo:block (highlighted in yellow
above) preceding
the external-graphic, and created space for the screenshot, but
that seems
impractical. I’ve deleted attributes for line-stacking-strategy,
space-after
and space-before values, with no effect.
Here’s the
markup:
<para><emphasis role="bold">Exercise 1</emphasis><orderedlist numeration="arabic">
<listitem>
<para>In a web browser, go to <link
xlink:href="http://downloads.syntext.com/serna-free/4.4.0-RELEASE/"/>. This has
different
versions for
Windows, Macintosh or Linux operating systems.</para>
</listitem>
<listitem>
<para>Download the respective file for your computer
(.exe, .dmg or
linux.tgz). Save the
file to your
desktop or a
convenient temporary directory. Double-click on the downloaded
file and
follow the
instructions at each step to set up the software. You can choose
to
set up the
software files in
the Program Files directory (<emphasis>C:/Program
Files</emphasis>) or
another convenient directory that you have permission to access.
Use all the
default settings
in the screen <quote>Select Additional
Tasks</quote>.</para>
</listitem>
<listitem>
<para>In the final screen, click on Install. That will
launch Serna.
When Serna starts, a
window titled
<quote>Examples</quote> may appear. At the
lower left, click on the
checkbox <quote>Don<?apos?>t show this dialog on
startup</quote>.</para>
<informalfigure pgwide="1">
<mediaobject>
<textobject>
<phrase>window showing
example
documents</phrase>
</textobject>
<imageobject role="pdf">
<imagedata fileref="images/4A.png" align="center" format="PNG" width="120mm"/>
</imageobject>
<imageobject role="epub">
<imagedata fileref="images/4A.gif" format="GIF" width="500px"/>
</imageobject>
<imageobject role="web">
<imagedata fileref="images/4A.gif" format="GIF" width="500px"/>
</imageobject>
</mediaobject>
</informalfigure>
<para>Close that window and exit Serna.</para>
</listitem>
<listitem>
<para>In your file manager, create a directory (for
example, under the
<emphasis>C:/</emphasis> drive) in
which to put the XML files that you will create in
the
exercises. Name this
directory <emphasis>xmlfiles</emphasis>.</para>
</listitem>
</orderedlist></para>
And part of my customization for orderedlist properties:
<xsl:attribute-set name="orderedlist.properties"
use-attribute-sets="list.block.properties">
<xsl:attribute name="font-family">
<xsl:choose>
<!--for
lists within 'table' or 'example', use same font style as
surrounding
text-->
<xsl:when test="ancestor-or-self::d:table">
<xsl:value-of select="$graphictypeface"/>
</xsl:when>
<xsl:when test="ancestor-or-self::d:example">
<xsl:value-of select="$graphictypeface"/>
</xsl:when>
<xsl:otherwise>
<xsl:value-of select="$body.fontset"/>
</xsl:otherwise>
</xsl:choose>
</xsl:attribute>
<xsl:attribute name="font-size">
<xsl:choose> <!--
change font size of text for
numbered list
for
formal
objects (table and example) ******works 24/9/11 -->
<!--for
lists within 'table' or 'example', this sets the same font size
as surrounding
text-->
<xsl:when test="ancestor-or-self::d:table">
<xsl:value-of select="$graphicfontsize"/>
</xsl:when>
<xsl:when test="ancestor-or-self::d:example">
<xsl:value-of select="$graphicfontsize"/>
</xsl:when>
<xsl:otherwise>
<xsl:value-of select="$body.font.master"/>
</xsl:otherwise>
</xsl:choose>
</xsl:attribute>
<xsl:attribute name="line-height">
<xsl:choose> <!--
change font size of text for
numbered list
for
formal
objects (table and example) ******works 24/9/11 -->
<!--for
lists within 'table' or 'example', use same line height as
surrounding
text-->
<xsl:when test="ancestor-or-self::d:table">
<xsl:value-of select="'inherit'"/>
</xsl:when>
<xsl:when test="ancestor-or-self::d:example">
<xsl:value-of select="'inherit'"/>
</xsl:when>
<xsl:otherwise>
<xsl:value-of select="'inherit'"/>
</xsl:otherwise>
</xsl:choose>
</xsl:attribute>
<xsl:attribute name="color">
<xsl:value-of select="$orderedlistcolour"/>
</xsl:attribute> <!--
text colour: specify web
colour, e.g. #ff0000*****works 24/9/11 -->
</xsl:attribute-set>
Dave Gardiner